系列文章
- 如何在群晖系统中安装Cpolar(群晖7.X版)
- 使用Cpolar远程访问内网群晖NAS 上篇(7.X版)
- 使用Cpolar远程访问内网群晖NAS 下篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 上篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 中篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 下篇(7.X版)
- 使用Cpolar发布群晖NAS博客网站 1(7.X版)
- 使用Cpolar发布群晖NAS博客网站 2(7.X版)
- 使用Cpolar发布群晖NAS博客网站 3(7.X版)
- 使用Cpolar发布群晖NAS博客网站 4(7.X版)
- 使用Cpolar发布群晖NAS博客网站 5(7.X版)
- 为Cpolar链接配置固定域名(群晖7.X版)
- 为自定义域名的网站获取安全文件 (群晖7.X版)
- 在Cpolar客户端部署网页安全协议 (群晖7.X版)
- 如何在群晖NAS中搭建WebDav服务,并外网可访问
- 保姆级教程 利用Cpolar远程连接群晖Drive
在之前的两篇介绍中,我们使用群晖系统的套件(主要为web station和php7.4)和开源模板,在本地群晖NAS中建立起一个简单网页,并通过cpolar建立的临时数据隧道,将其发布到公共互联网上,以测试我们之前所做的各项设置是否正确。而结果显示我们所做的设置并无问题,因此我们就可以将这个数据隧道固定下来,让我们的网站链接能够稳定存在。现在,就让我们开始吧。
要建立一条稳定的数据隧道,需要从隧道的入口和出口两方面进行设置,数据隧道的出口很明显,就是群晖NAS本地的网页(可以在cpolar客户端进行设置),而数据隧道的入口,就是cpolar云端生成的公网地址。因此我们先登录cpolar官网。访问cpolar官网我们可以通过客户端页面左侧的“cpolar”官网按钮访问,也可以在浏览器中输入“https://www.cpolar.com”进行访问

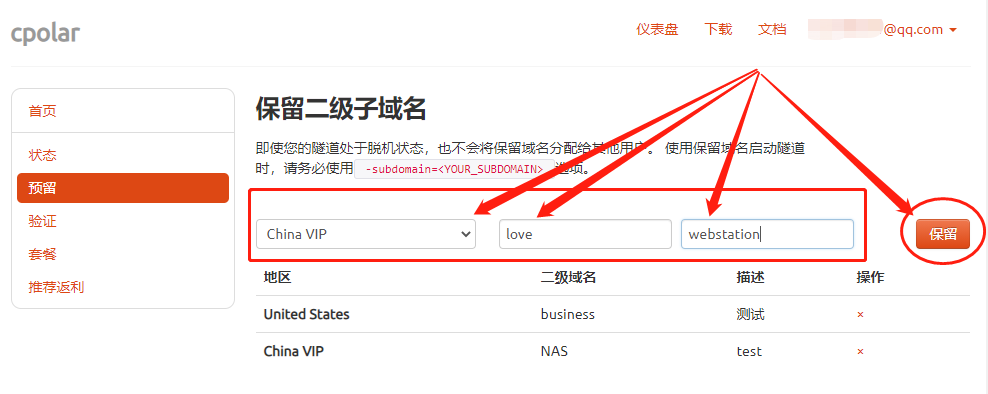
进入cpolar官网并登录个人账号后,我们点击页面左侧的“预留”项,找到“保留二级子域名”栏位。在这个栏位中,我们需要对三项信息进行定义。首先是“地区”,该栏与cpolar客户端一样,选择实际使用地区即可(这里我们填入China VIP);接着是“名称”栏位,这个栏位填入的信息最终会显示在公网地址中,因此可以选择清晰明了的内容(我们填入网页内容love);最后是这条数据隧道的描述,也可以看做注释,方便我们区分不同数据隧道所指向的内容。

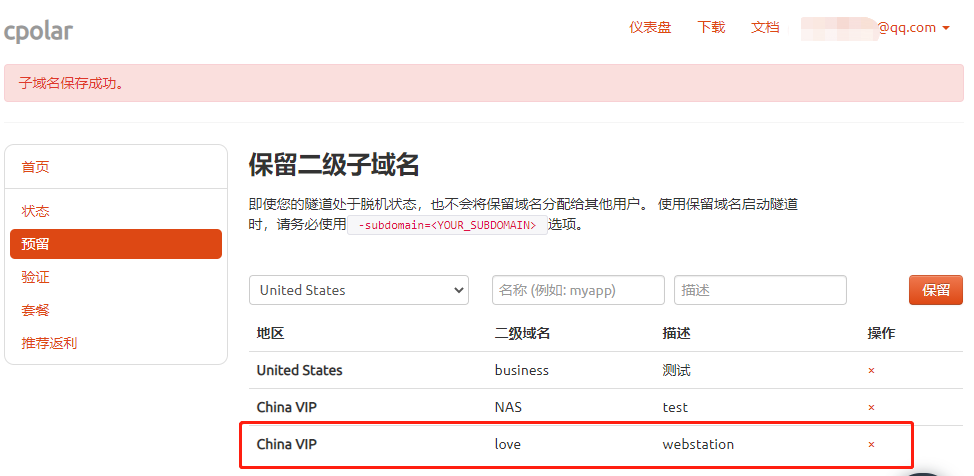
在填完各项信息后,就可以点击栏位右侧的“保留”按钮,将这条网页数据隧道保存下来。

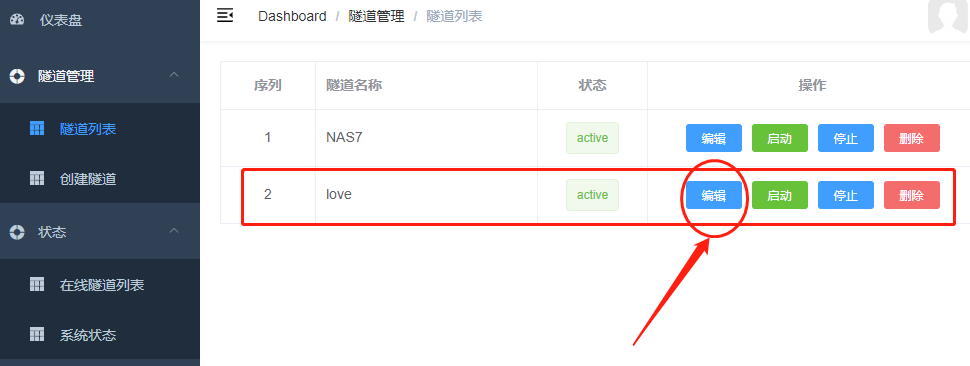
在cpolar云端设置好数据隧道后,我们回到群晖NAS的cpolar客户端,在“隧道管理”项下的“隧道列表”找到之前建立的临时数据隧道,点击“编辑按钮”,打开隧道编辑页面。


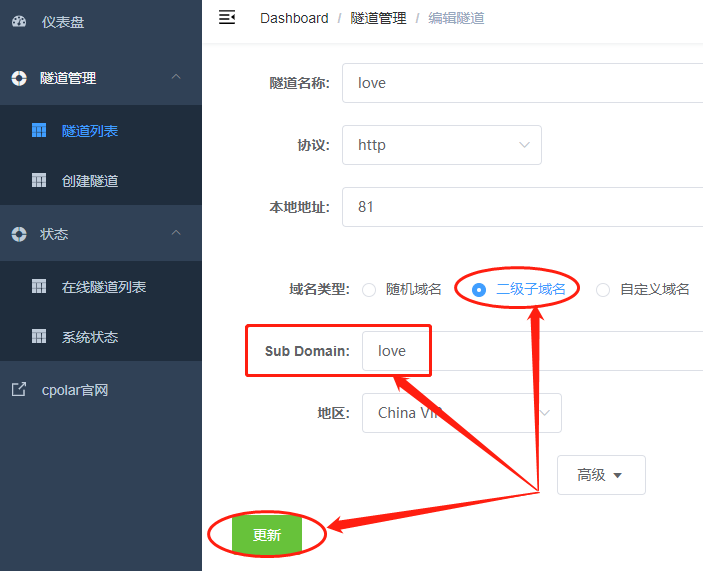
在这个页面,我们需要根据cpolar云端建立的数据隧道入口,对数据隧道的群晖本地出口信息进行更改。首先是将“随机域名”改选为“二级子域名”;接着在下方“Sub Domain”填入二级域名,这个例子中是love;最后点击页面下方的“更新”,保存我们所做的信息更改。
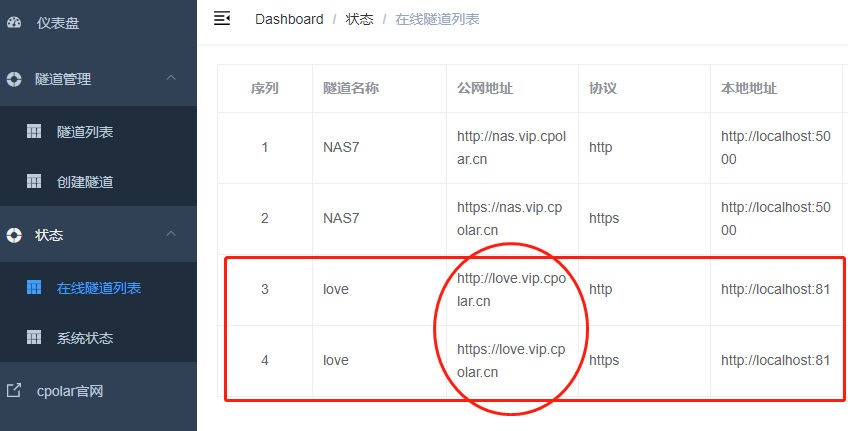
接着我们再转入“状态”项下的“在线隧道列表”页面,查看公网地址信息是否更改成功

确认公网地址变更成功后,我们可以使用这个链接试访问群晖NAS上的网页,只要能正确显示,就说明我们的网页已经获得了固定公网地址,能够长期稳定的被访客所访问到。

到这里,我们已经成功的在群晖系统上建立简单网页,并使用cpolar将其发布到公共互联网上,能为公网访客轻松访问到。虽然这个网页很简单,但对于我们学习建立网页,或发布一些简单内容(如说明书、指南等),以及对数据隧道建立方法的认识,都有很大好处。当然,通常见到的网页要比这高级,所需的软件及设置更复杂,而我们也会在后续的文章中,继续为大家介绍,使用cpolar发布群晖NAS上网页的方法。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。



