系列文章
- 远程办公:通过Cpolar内网穿透,远程桌面控制家里/公司内网电脑
- 远程办公:为远程桌面配置固定的公网TCP端口地址
- Windows搭建Web站点:免费内网穿透发布至公网 1/2
- Windows搭建Web站点:为站点配置二级子域名 2/2
- Windows搭建WordPress博客网站:本地搭建Web服务器 1/5
- Windows搭建WordPress博客网站:安装URL插件 2/5
- Windows搭建WordPress博客网站:将网站发布至公网可访问 3/5
- Windows搭建WordPress博客网站:配置自定义域名 4/5
- Windows搭建WordPress博客网站:配置SSL证书 5/5
- 如何为自建网站购买一个域名?
- 为自建网站免费申请SSL证书
在上篇介绍中,我们成功的在本地电脑上安装了PHPstudy(网页运行环境)和WordPress(网页建设套件),并进行了基本的设置,使其能通过本地电脑的8081端口向外输出网页。通常WordPress会默认生成一个相对简单的网页,但这明显不是我们的目标,因此必须使用WordPress中各种功能,制作一个符合我们要求的商业网站。今天,我们继续为大家介绍,如何打造一个像样的商业网站,并通过cpolar的数据隧道,将其发布到公共互联网上。
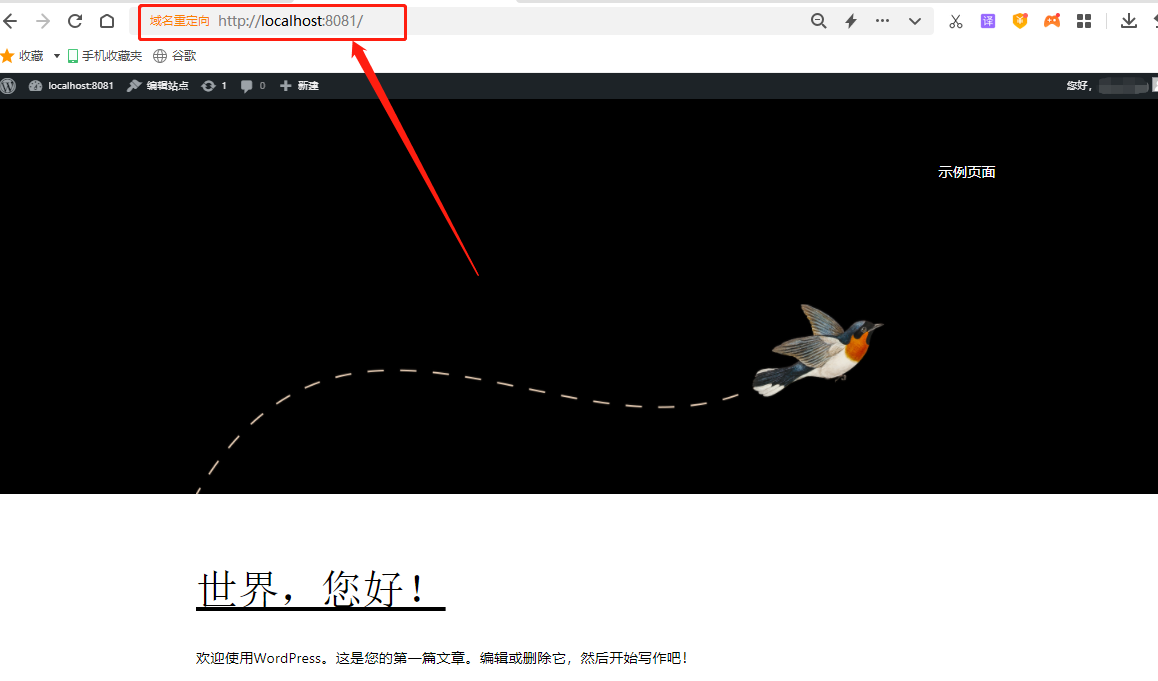
正如上段介绍所述,WordPress会自动以默认模板形式,向8081端口输出一个简单的网页,而这个网页看起来就是这样的。

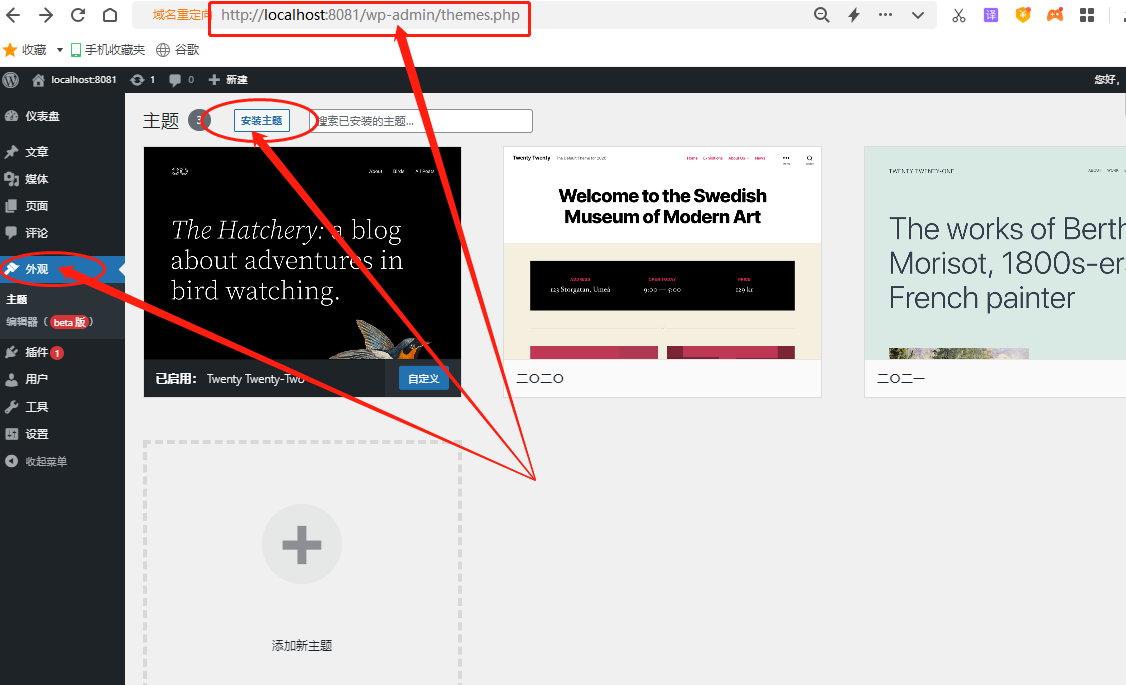
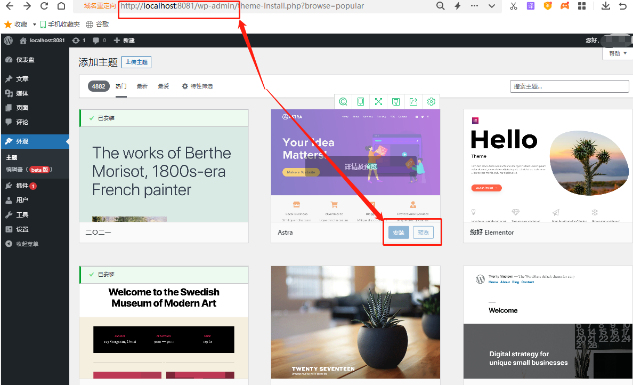
这样的网页明显不符合我们的要求,因此我们需要返回WordPress的仪表盘界面(在浏览器地址栏中输入http://localhost:8081/wp-admin/,即可回到WordPress仪表盘),在页面左侧的各项功能中,点击“外观”选项,并通过左上的“安装主题”按钮,选择自己喜欢的网站外观,就如同选择装修模板一样,对我们的网站进行外观重建。


在网页主题页面,我们能找到数千种不同风格和款式的网页设计样式,因此总能挑选到自己喜欢的网站风格。在找到自己喜欢的网页风格后,可以直接点击网页风格图片右下方的“安装”或“预览”(部分网站风格可能会要求付费)。
在确定自己的网站想要的风格后,就可以着手进行下一步,为我们的网站发布到互联网上做准备。想让自己的网站能够被互联网用户正确的访问到,就需要有URL,因此我们也必须为WordPress安装一个URL插件。
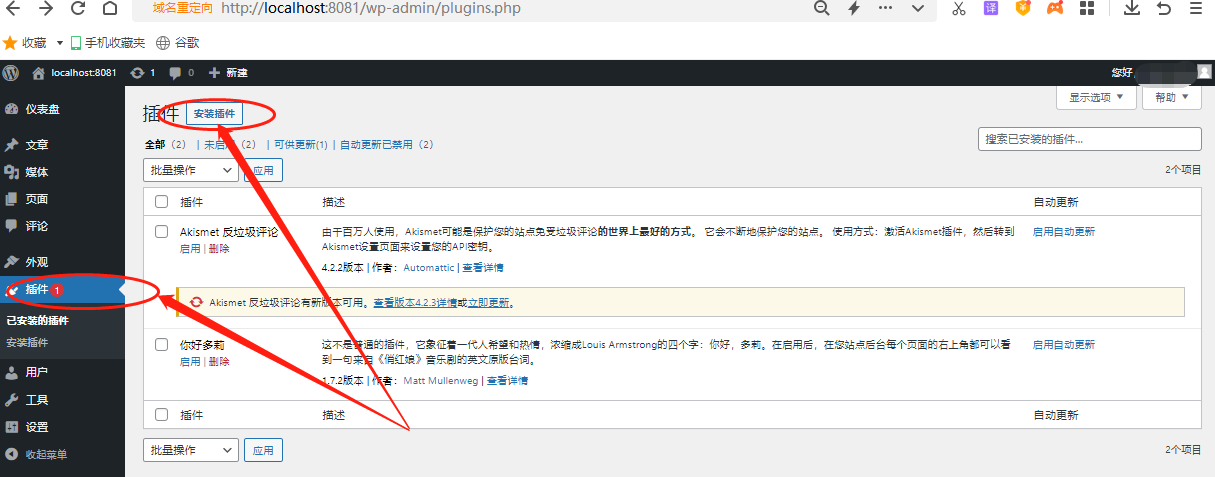
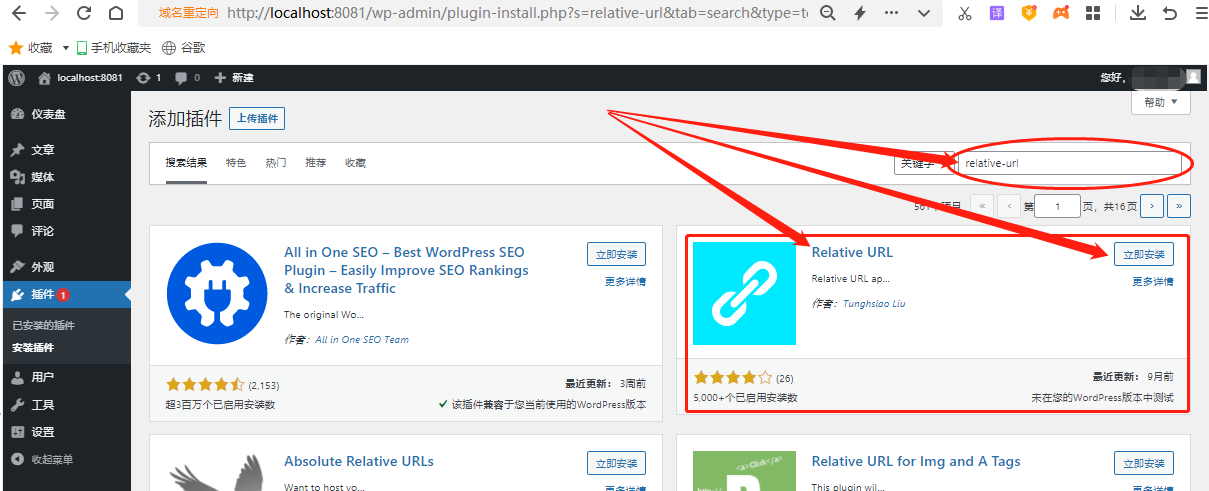
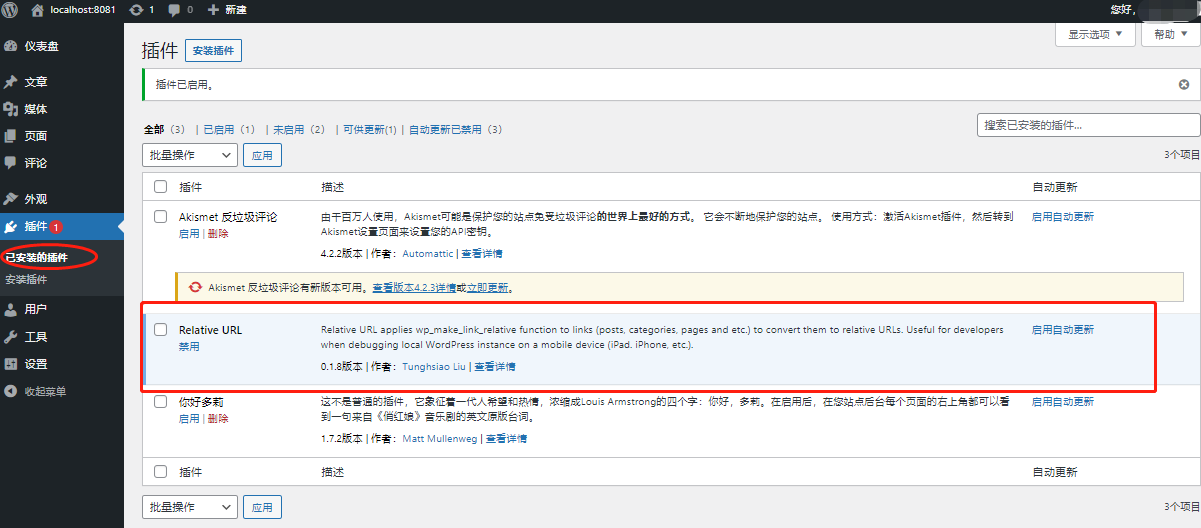
同样在WordPress的仪表盘界面左侧,我们找到“插件”选项,点击进入插件页面,点击左上角的“安装插件”按钮,在跳转页面的搜索框内输入YUL插件名称(URL插件有很多种,如odt-relative-urls、relative-url、root-relative-urls等,这里我们选择relative-url这款插件),并在插件选择界面点击对应插件右上角的“立即安装”。在插件下载安装完成后,即可点击相同位置的“启用”按钮,让WordPress的插件生效。



在URL插件配置完成后,我们本地端网站就基本完工。剩下要做的,就是让这个本地网站能够通过cpolar的帮助,发布到公共互联网上。因此,我们需要返回电脑端,对cpolar和WorePress进行一些设置的变更。由于这部分设置变更需要对配置文件进行修改,而且稍不留心就会出现错误,导致网站无法访问,因此我们会在下篇介绍中,手把手的教大家如何对WordPress进行发布到互联网的配置变更。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。